Прототип: различия между версиями
Mankubus (обсуждение | вклад) |
Mankubus (обсуждение | вклад) |
||
| (не показаны 4 промежуточные версии этого же участника) | |||
| Строка 3: | Строка 3: | ||
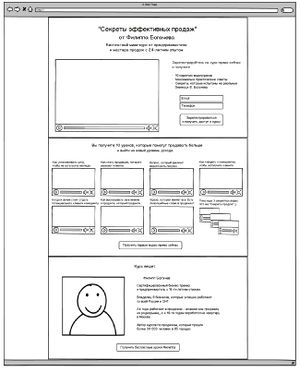
Определение: Прототип - это детальный план страницы, с написанными текстами, местами для фотографий и т.д. | Определение: Прототип - это детальный план страницы, с написанными текстами, местами для фотографий и т.д. | ||
| − | !Важно. | + | !Важно. Прототип - это всегда одна страница, прототип сайта может состоять из нескольких прототипов страниц. Например, дизайн и вёрстка раздела "о компании" может кардинально отличаться от страницы товара на этом же сайте. Использование сочетания "прототип сайта" уместно только в случае, если это сайт-одностраничник (лендинг). |
== Зачем? == | == Зачем? == | ||
| Строка 11: | Строка 11: | ||
* Понять, как будет выглядеть страница | * Понять, как будет выглядеть страница | ||
* Упрощают работу дизайнера | * Упрощают работу дизайнера | ||
| − | * Разбивают работу на задачи (можно сделать прототип, чтобы | + | * Разбивают работу на задачи (можно сделать прототип, чтобы он полежал пару недель и потом отдать в дизайн) |
* Удешевляют разработку. | * Удешевляют разработку. | ||
* Помогает понять, где на странице сделать акценты | * Помогает понять, где на странице сделать акценты | ||
== Как делается прототип по уму? == | == Как делается прототип по уму? == | ||
| + | |||
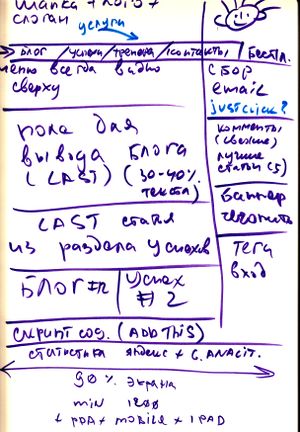
| + | [[Файл: Prototype1.jpg|thumb| Или так :)]] | ||
* Прототипами занимается специально обученный человек - копирайтер. Если это не продающий сайт, то это UX/UI специалист. | * Прототипами занимается специально обученный человек - копирайтер. Если это не продающий сайт, то это UX/UI специалист. | ||
| Строка 21: | Строка 23: | ||
* Протоnип делается [[Копирайтинг|копирайтером]] по [[Бриф|брифу]] | * Протоnип делается [[Копирайтинг|копирайтером]] по [[Бриф|брифу]] | ||
* При необходимости [[PDCA|вносятся правки]] | * При необходимости [[PDCA|вносятся правки]] | ||
| − | * Готовый и утвержденный прототип отдётся для дальнейшей работы дизайнеру | + | * Готовый и утвержденный прототип отдётся для дальнейшей работы дизайнеру сайта (или менеджеру проекта) |
== В каких программах делать? == | == В каких программах делать? == | ||
Текущая версия на 14:39, 15 июня 2023
Определение: Прототип - это детальный план страницы, с написанными текстами, местами для фотографий и т.д.
!Важно. Прототип - это всегда одна страница, прототип сайта может состоять из нескольких прототипов страниц. Например, дизайн и вёрстка раздела "о компании" может кардинально отличаться от страницы товара на этом же сайте. Использование сочетания "прототип сайта" уместно только в случае, если это сайт-одностраничник (лендинг).
Зачем?[править]
Прототип собирают для того, чтобы определить структуру сайта, количество экранов, написать тексты, поправить тексты, определить место для фотографий и т.д. Другими словами, прототипы помогают нам:
- Понять, как будет выглядеть страница
- Упрощают работу дизайнера
- Разбивают работу на задачи (можно сделать прототип, чтобы он полежал пару недель и потом отдать в дизайн)
- Удешевляют разработку.
- Помогает понять, где на странице сделать акценты
Как делается прототип по уму?[править]
- Прототипами занимается специально обученный человек - копирайтер. Если это не продающий сайт, то это UX/UI специалист.
- На вход процесса нужен бриф
- Протоnип делается копирайтером по брифу
- При необходимости вносятся правки
- Готовый и утвержденный прототип отдётся для дальнейшей работы дизайнеру сайта (или менеджеру проекта)
В каких программах делать?[править]
Особых требований нет. Если хотите использовать специальный софт для прототипов - есть Axure RP, подписка стоит usd 300 в год. Программа попроще - Balsamiq Mockups Graphic (usd 89 всего). Можно в сервисе draw.io (diagrams.net) - он без оплаты. Можно собирать в фигме и канве (базовые тарифы без оплаты). Можно даже ручкой в блокноте нарисовать, по олд-скулу.
Дополнительно[править]
Если говорить здраво - прототип - это работа на стыке дизайна и копирайтинга. Поэтому копирайтеру для создания хороших протоипов будет полезно прочитать несколько книг:
- 100 принципов дизайна, Сьюзан Вайшек
- Редактируем дизайном, Ян Уайт
- Типографика и верстка, Артем Горбунов
- Пользовательский интерфейс, Илья Бирман