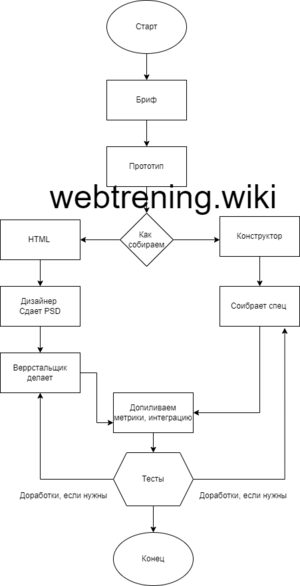
Процедура создания лендинга
Для создания лендинга у нас есть своя простая, пошаговая процедура, рекомендуем работать по ней.
Содержание
Шаг 1: подготовка
Не будет про всякие сложный CustDev и прочие ФИСб ЧНЯ и SWOT анализы. Вы просто готовите описание своего товара, услуги, определяете позиционирование и записываете всё в бриф. Бриф сохраняете копией в облако - бекаппы всегда пригодятся.
Шаг 2: прототип
Отдаёте бриф копирайтеру, копирайтер делает прототип. Смотрим, вносим правки, улучшаем, принимаем работу. По результатам - у нас прототип, например в PDF + тексты на сайт отдельно в DOC. Прототип сохраняем рядом с брифом.
Шаг 3: вёрстка
Далее у нас вилка - собираем страницу на конструкторе (например, тильда) или делаем в чистом коде. Плюсы конструктора - чуть быстрее разработка, сборкой занимается один человек. Плюсы html - сайт работает быстрее, вообще никаких ограничений по функционалу. Есть работаем в HTML - у нас два этапа. Сначала дизайнер делает дизайн, потом верстальщик верстает. По деньгам примерно то же, что собрать н атильде.
Шаг 4: тесты
Всё долно работать, кнопки нажиматься, мобильная версия работать не хуже остальной, на разных браузерах и ПА работать сходным образом. В случае чего спецы из прошлого пунгка вносят правки.
Шаг 5: дополнения
Тут у нас интеграция с CRM, IP телефонией, метрикой, call-back и прочая. Обычно у них всё работает нормально, надо просто вставить коды и сделать самый финальный тест.
Шаг 6: бекапим
В одном месте - бриф, прототип, дизайны, архивы из тильды (экспорт страницы) или psd + копия готового ленда. Всегда пригодится. Помните, люди делсятся на два типа - те, кто делает бекапы и те, кто пока не делает бекапы.
Оценка качеста лендинга
Помним, что понятие "дизайн" субъективно, мы можешь оценивать только цифровые показатели. Когда спецы сдают лендинг, мы можем сразу проверить работу верстальщика по критериям
- Google page speed - должно быть 90+ для мобильных и десктоп вариантов
- HTML валидатор - показывает ошибки в верстке. Желательно по нулям.
Кроме этого мы оцениваем лендинг по главному показателю - по конверсии. Какой бы не был page speed, если лендинг не делает продажи, он так себе. Если конверсий нет, у нас простая вилка - либо неверная ЦА и рекламная кампания, либо сам лендинг. В наихудшем варианте на этот товар или услушу просто нет спроса на рынке. Что делать, таковы предпринимательские риски.