Прототип
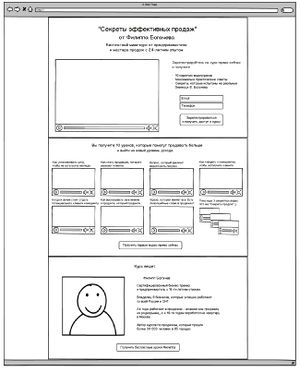
Определение: Прототип - это детальный план страницы, с написанными текстами, местами для фотографий и т.д.
!Важно. Прототип - это всегда одна страница, прототип сайта может состоять из нескольких прототипов страниц. Например, дизайн и вёрстка раздела "о компании" может кардинально отличаться от страницы товара на этом же сайте. Использование сочетания "прототип сайта" уместно только в случае, если это сайт-одностраничник (лендинг).
Зачем?[править]
Прототип собирают для того, чтобы определить структуру сайта, количество экранов, написать тексты, поправить тексты, определить место для фотографий и т.д. Другими словами, прототипы помогают нам:
- Понять, как будет выглядеть страница
- Упрощают работу дизайнера
- Разбивают работу на задачи (можно сделать прототип, чтобы он полежал пару недель и потом отдать в дизайн)
- Удешевляют разработку.
- Помогает понять, где на странице сделать акценты
Как делается прототип по уму?[править]
- Прототипами занимается специально обученный человек - копирайтер. Если это не продающий сайт, то это UX/UI специалист.
- На вход процесса нужен бриф
- Протоnип делается копирайтером по брифу
- При необходимости вносятся правки
- Готовый и утвержденный прототип отдётся для дальнейшей работы дизайнеру сайта (или менеджеру проекта)
В каких программах делать?[править]
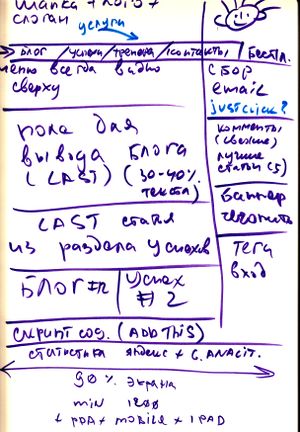
Особых требований нет. Если хотите использовать специальный софт для прототипов - есть Axure RP, подписка стоит usd 300 в год. Программа попроще - Balsamiq Mockups Graphic (usd 89 всего). Можно в сервисе draw.io (diagrams.net) - он без оплаты. Можно собирать в фигме и канве (базовые тарифы без оплаты). Можно даже ручкой в блокноте нарисовать, по олд-скулу.
Дополнительно[править]
Если говорить здраво - прототип - это работа на стыке дизайна и копирайтинга. Поэтому копирайтеру для создания хороших протоипов будет полезно прочитать несколько книг:
- 100 принципов дизайна, Сьюзан Вайшек
- Редактируем дизайном, Ян Уайт
- Типографика и верстка, Артем Горбунов
- Пользовательский интерфейс, Илья Бирман